One of the many new features in Moodle 4.5 is the AI Subsystem. Given the buzz around AI development and the wild pace of change with LLM based tools it isn’t a surprise to see the beginnings of AI incorporated into Moodle. At the Lafeyette College-hosted Winter Hack/Doc 2025 I spent some time exploring the functionality. The development task for AI was documented by Moodle as “AI subsystem MVP”. The functionality released in Moodle 4.5 consists of three primary user facing interfaces into AI tools, “Generate Text”, “Generate Image,” and “Summarize”.
AI Implementation
For the new features to be available an admin needs to visit the AI section of the Site Administration menu. In Moodle 4.5, two AI providers are supported, OpenAI and AzureAI. Without a valid configuration, UI elements regarding AI are not shown.
AI Provider Configuration
The configuration for the AI providers is broken down into two areas. The first involves configuring the API keys and other requirements for your connection.

You can enable a maximum number of requests per person and/or at the server level for communications with the AI provider.
Below the AI provider configuration there are three configurations for each of the user facing interfaces. In addition to individual toggles these include configuration of API versions (these vary slightly between providers, OpenAI screenshot provided below), but also contain an area for a set of System Instructions. These are instructions passed along to the AI Model prior to the content of the user’s prompt:

AI Placement Configuration
Located below the provider configuration are AI Placement configurations. These allow for UI based control over enabling/disabling of AI elements in the text editor (generate text/image) and course pages (summarize).
User Experience with AI Tools enabled in Moodle
The “universal” sparkle/diamonds symbol indicating AI are added to the toolbar when Text Editor placement is enabled (and an API provider is configured). In further confirmation that Atto editor is being deprecated the Atto editor doesn’t have the AI buttons. Under the sparkles the user experiences two options if everything is enabled: Generate Text, Generate Image. If one or the other is disabled, the sparkles are replaced by a pictogram indicating the one remaining enabled option instead of pure sparkles.
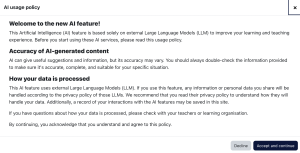
The first time a user first clicks any of the AI tool options, an AI Usage Policy appears. If the user declines, the AI dialog closes. If they accept they are allowed to proceed into the tool.

The policy text lives in the language pack under core > ai.php. It’s named “userpolicy”.
The summarize button appears in lots of places by default but the portion of the page that it sends to the AI provider for summary doesn’t always make sense. For example, on this quiz page with a description of the assignment (well, sort of) the student doesn’t get any useful information from the quiz description that the instructor “provided”.

Limiting AI availability inside Moodle to specific courses
In the event that your institution has the appropriate subscriptions and you think someone might need to access the functionality in Moodle but you don’t want to make it available to your whole community we suggest the following implementation.
Set the following permissions to PREVENT at the site level for the teacher, student, and other roles at your institution that shouldn’t see the tools:
- aiplacement/courseassist:summarise_text: controls access to the Summarize text button
- aiplacement/editor:generate_text: Controls access to the generate text button in the TinyMCE interface
- aiplacement/editor:generate_image: Controls access to the generate image button in the TinyMCE interface
Once they are set to prevent you can override these capabilities to ALLOW at the course (instructor capability under Participants -> Permissions) or category level where appropriate.
Note: CLAMP didn’t have access to both providers so I can’t provide insight into what happens if both providers are enabled. Do users get two “generate image buttons/summarize/etc” or a choice after clicking the button? If you experiment with this let us know!

 My notes say that I took it in Utah. The encoded GPS information says that I took in
My notes say that I took it in Utah. The encoded GPS information says that I took in